
Announce.today is a cross-platform application where users can create and view announcements in a specific area. Users can also explore a location and follow the area to get notified of new announcements.
When I joined Milkieway. Inc, the basic architecture of Announce has already been built. My task was to design an end-to-end user interface for Web, IOS, and Android with high fidelity mockups and prototypes.

Did you ever lose something and wanted to ask everyone to help, got an important public announcement too late, missed an event that happened the other night in your neighborhood. There are different ways to make an announcement, some of them are using a megaphone across the streets, hoardings, flyers. The problem is that, they are not so effective, require man force and we don’t know whether the announcement reached the right audience.
Announce.today, is developed to overcome these problems. It allows users to create announcements in a specific area.


When I onboarded Announce, the existed logo has a globe with the letter A embedded. But it didn’t look so elegant. So I started creating a new logo by modifying the existed one. Then our director suggested using a megaphone in the logo. After multiple iterations, we finalized the logo for Announce.


I have examined the competitors in the market and started from the atomic level of the UI design. All the icons and UI elements that I have created are responsive. We chose the typography for the product according to the supported font faces of the system.
While creating an announcement, users can upload images to that. But, when the user thinks not to upload any Pictures, the content looks empty in the product. So I created some custom-made placeholders that show up as the default image when the user didn't upload any image.



Onboarding for Announce explains the usability of the product with some clean graphics, which I have created. System permissions are requested when the user continues.



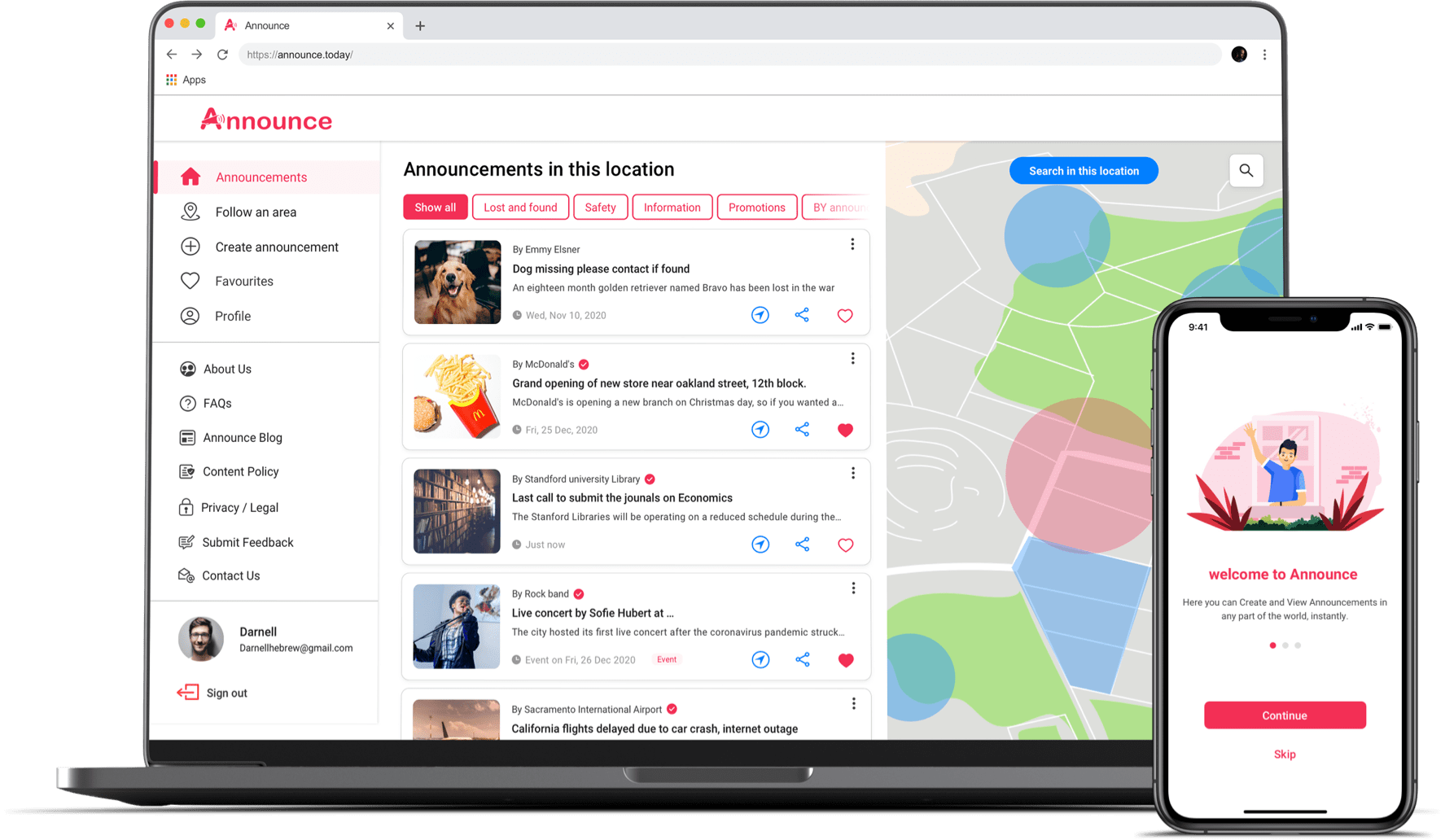
On the home screen, the user sees the announcement in card format along with a map to show where it has been made. The announcement in view will be highlighted in red color.

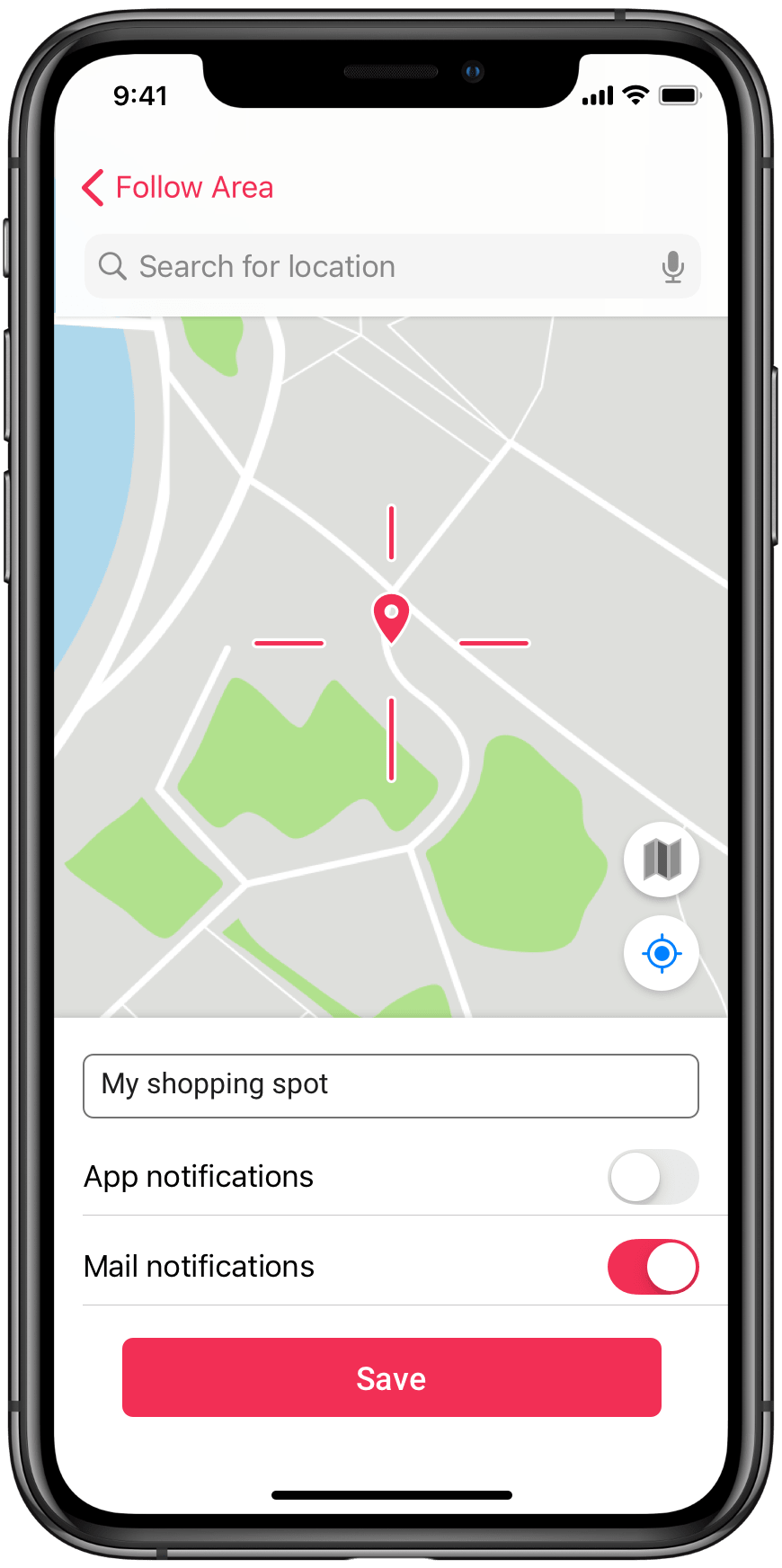
Follow area allows users to follow a particular area with a name and they will be notified when a new announcement is made in that area.


Creating an announcement is simplified to 4 step process, 1 - add title, 2 - mark area( Users can draw on the map where they want to make an announcement ), 3 - add details, 4 - upload images (optional).
Save the announcement while exploring and you can revisit it anytime by going into the saved section.

Announce web has a different approach in interaction with the map. To view where the announcement was made, users can click on navigate button on the announcement card.

I have created few commercial videos for Announce by combining all the prototypes that I made. This video shows the usability of the product and helps to promote Announce.
The main challenge I faced was to design a product that doesn’t need to have user education. The main feature of the application is to mark the area on the map while creating an announcement, this was even more challenging when there are no competitors in the market. As it was my first UI/UX project I learned a lot during the time being.
The resulting product was a fully designed and interactive app that users can create and view announcements in a location. I have been closely working with the development team to export assets required for different platforms.
