
Point Address is a cross-platform application that enables users to create custom addresses for the locations. Users can point to the location on the map, give it a name, and share. It has various functions for customization and privacy. Point address can also be used as a package label for deliveries and users will get notified when the point is scanned by courier service.
Point Address was built using the architecture of the previous product of the company called Announce. My role in this project is to design product branding, end-to-end user interface, high fidelity mockups using Sketch.

Have you ever lost your courier by moving to another place and it is delivered to your old location? We started using maps a long time ago but, the way we use addresses hasn't changed. All the labels for locations we have currently were defined by our ancestors that we can't customize, and they are too long to remember. Sometimes we do get lost when there are multiple locations with common names. Every time we move to a different place we need to remember the new address.
Point address is going to changes all of it. It allows any individual to create their location with the name they choose, just like email addresses.


Starting with the logo, a face of the product that expresses us towards the users. We used bright colors that communicate it as a user-friendly product. Focusing on the dynamic map feature, I used the location pin icon in the logo in the shape of the letter P

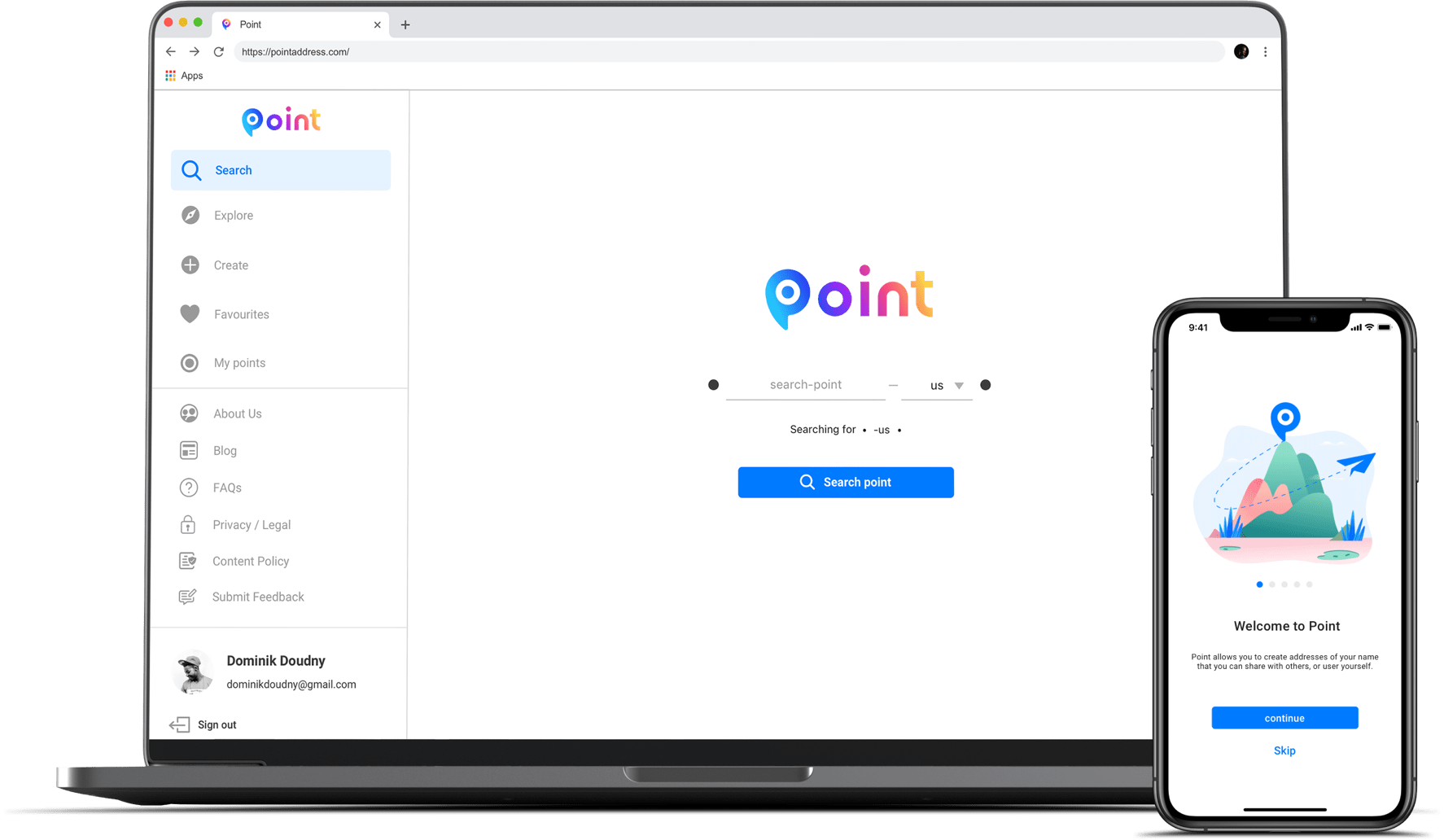
Point address is designed from the basic layout of Announce, I have done a lot of research on how to create a vibrant and clean UI by following the human interface guidelines and material design. The typography has been chosen according to the supported font faces of the system.



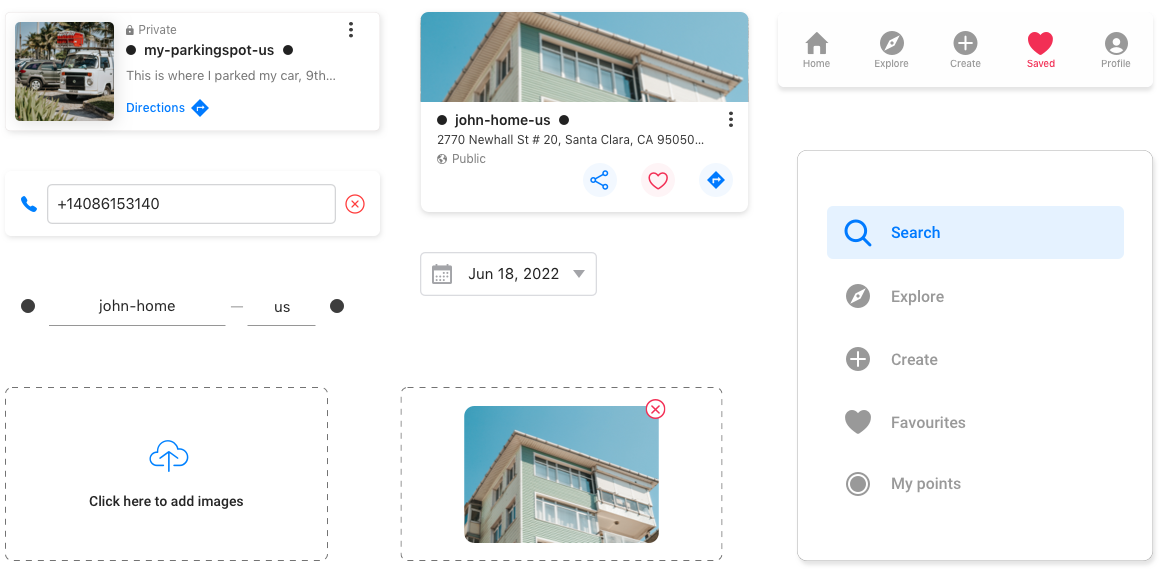
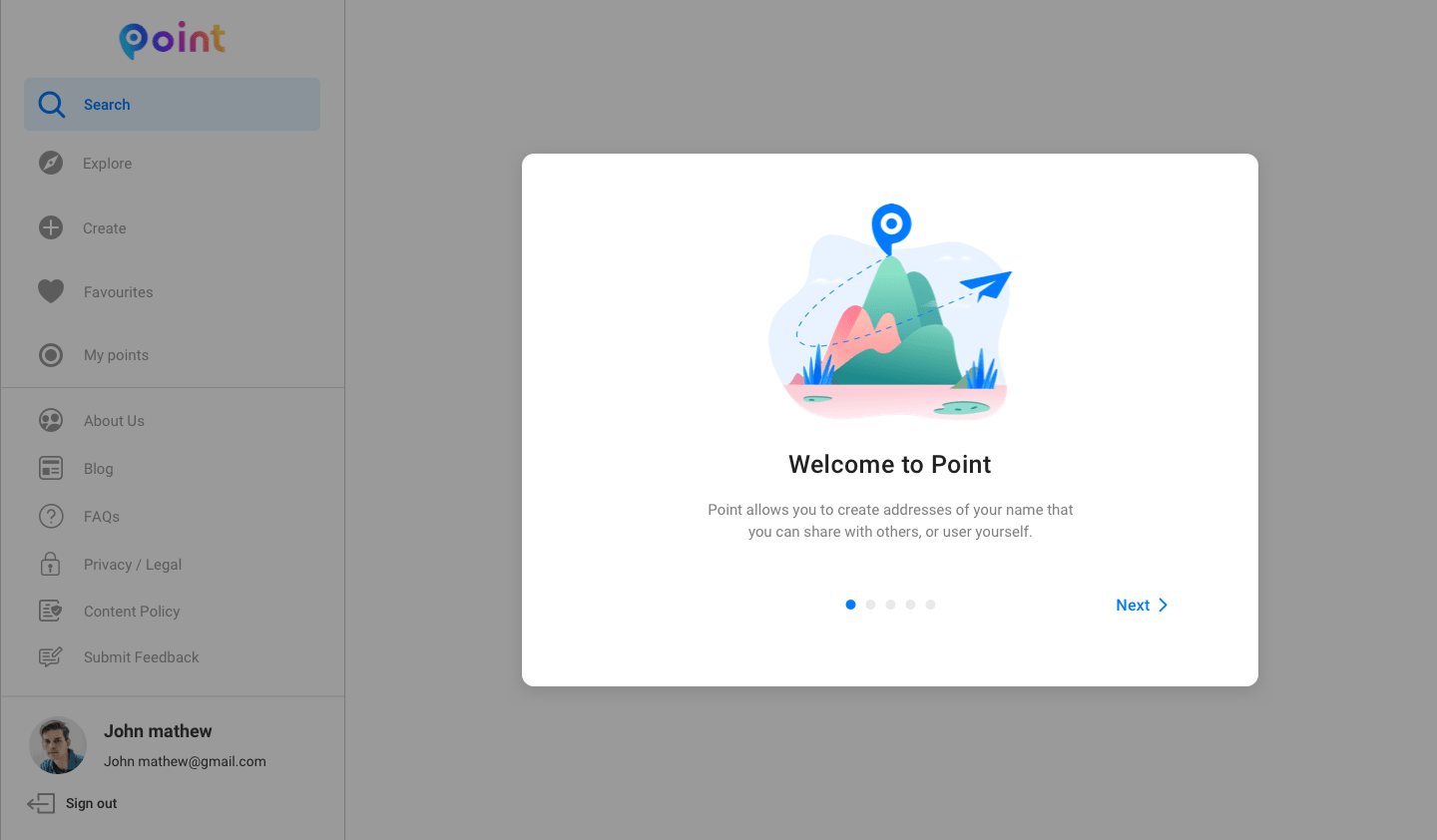
For empty states, I have created few Illustrations. I added the elements of that particular section to enforce the message to users and guide them on what to do.




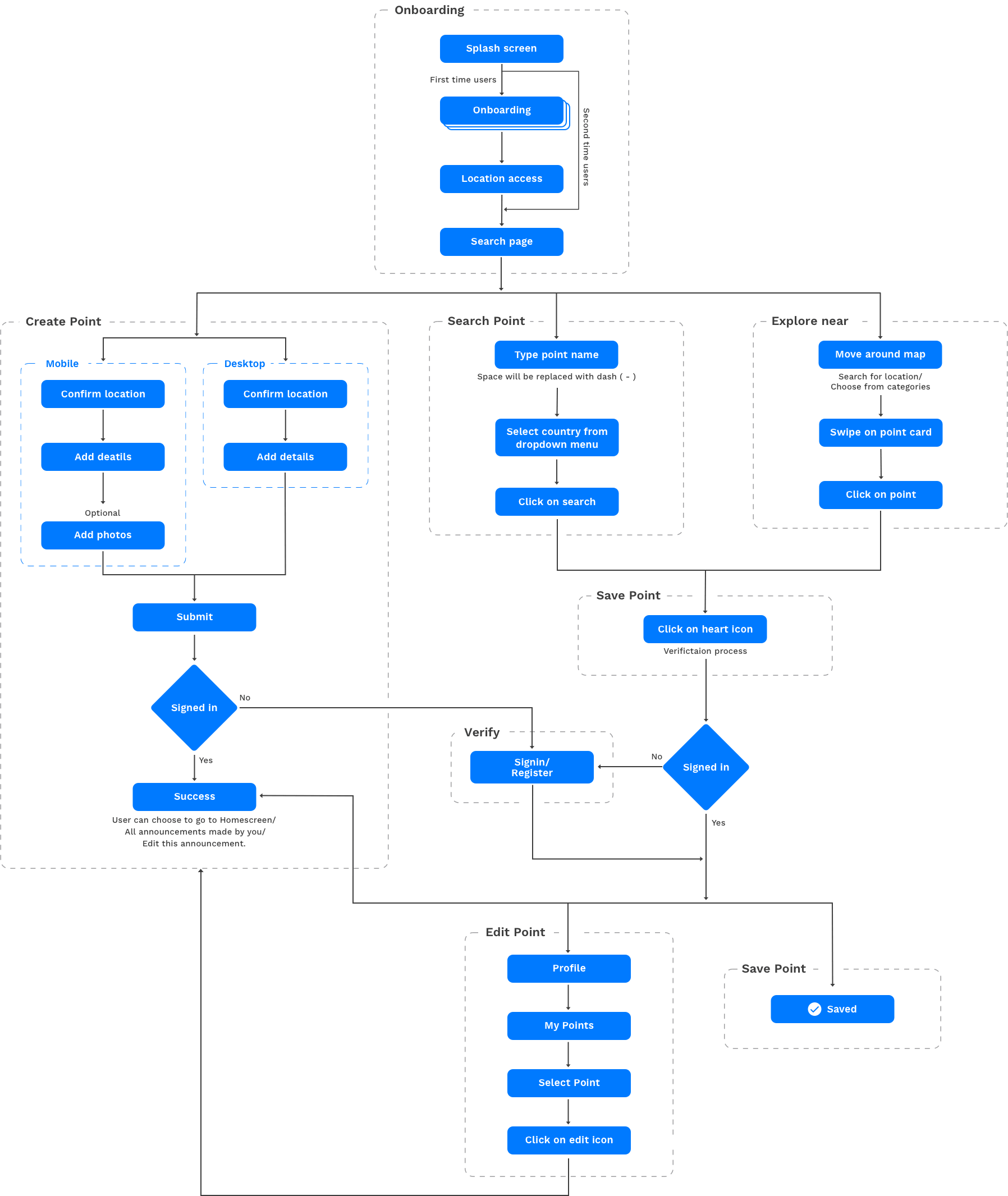
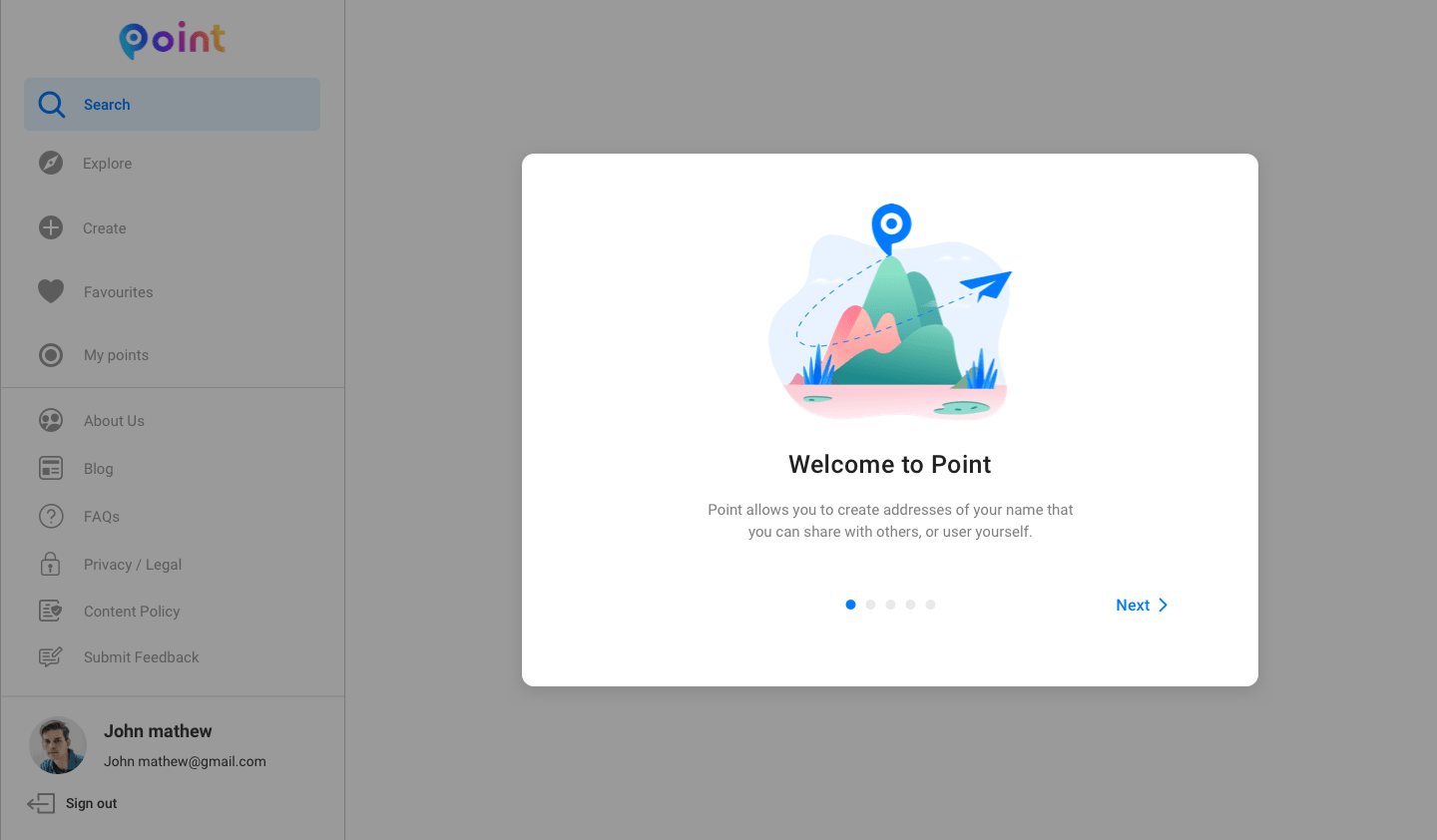
Onboarding screens explain the usability of Point and ask for system permissions when continued.
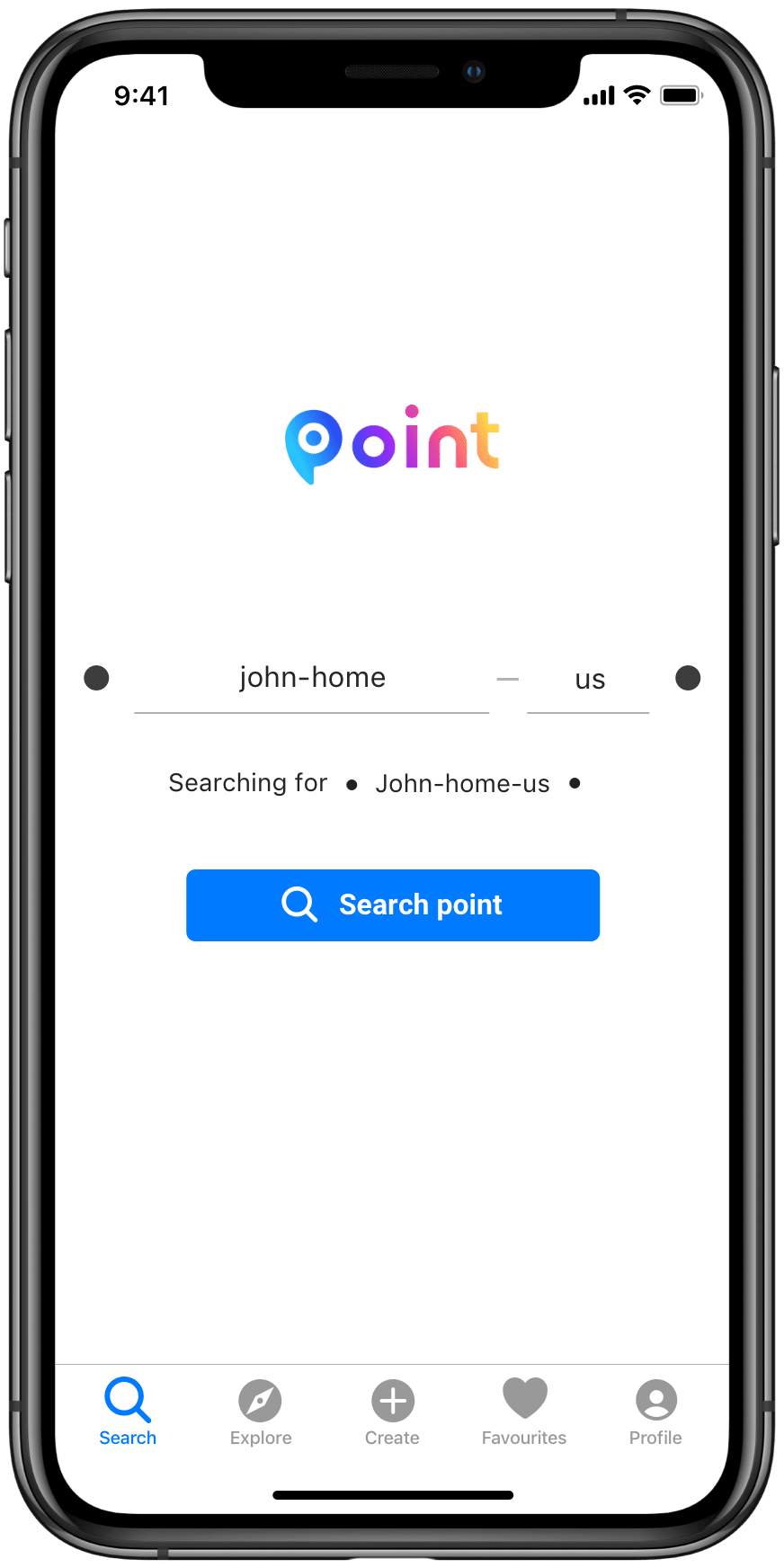
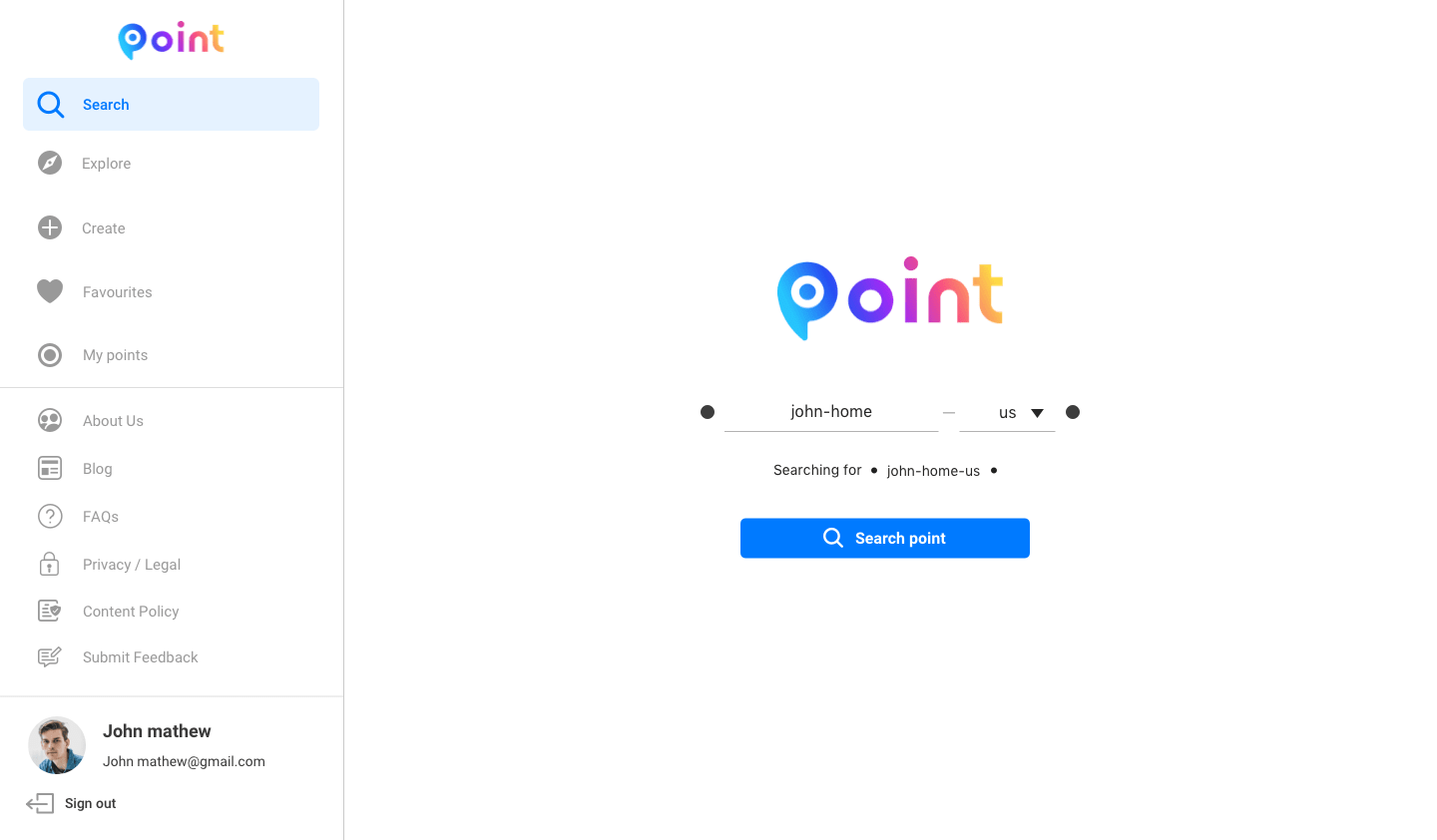
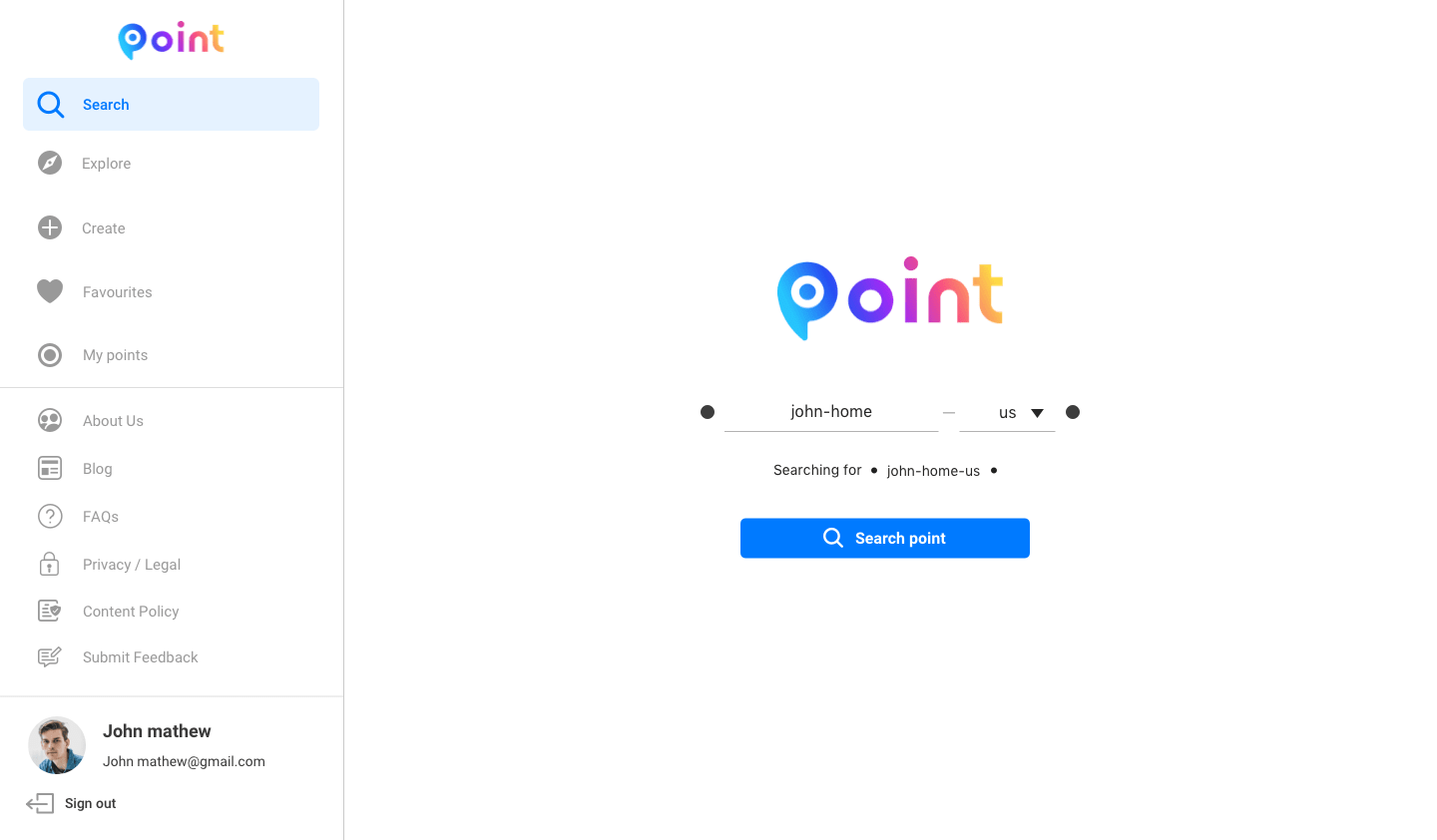
Point search has a simple notation with alphabets and numbers followed by country code. The spaces will be converted to dashes while typing. The two dots are used to represent the beginning and end of the point notation while scanning the point address.

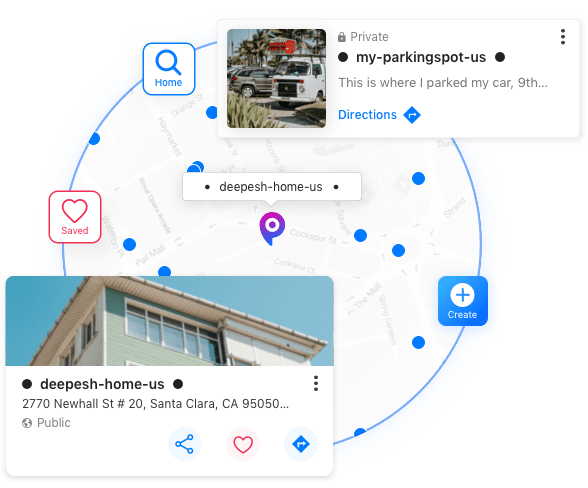
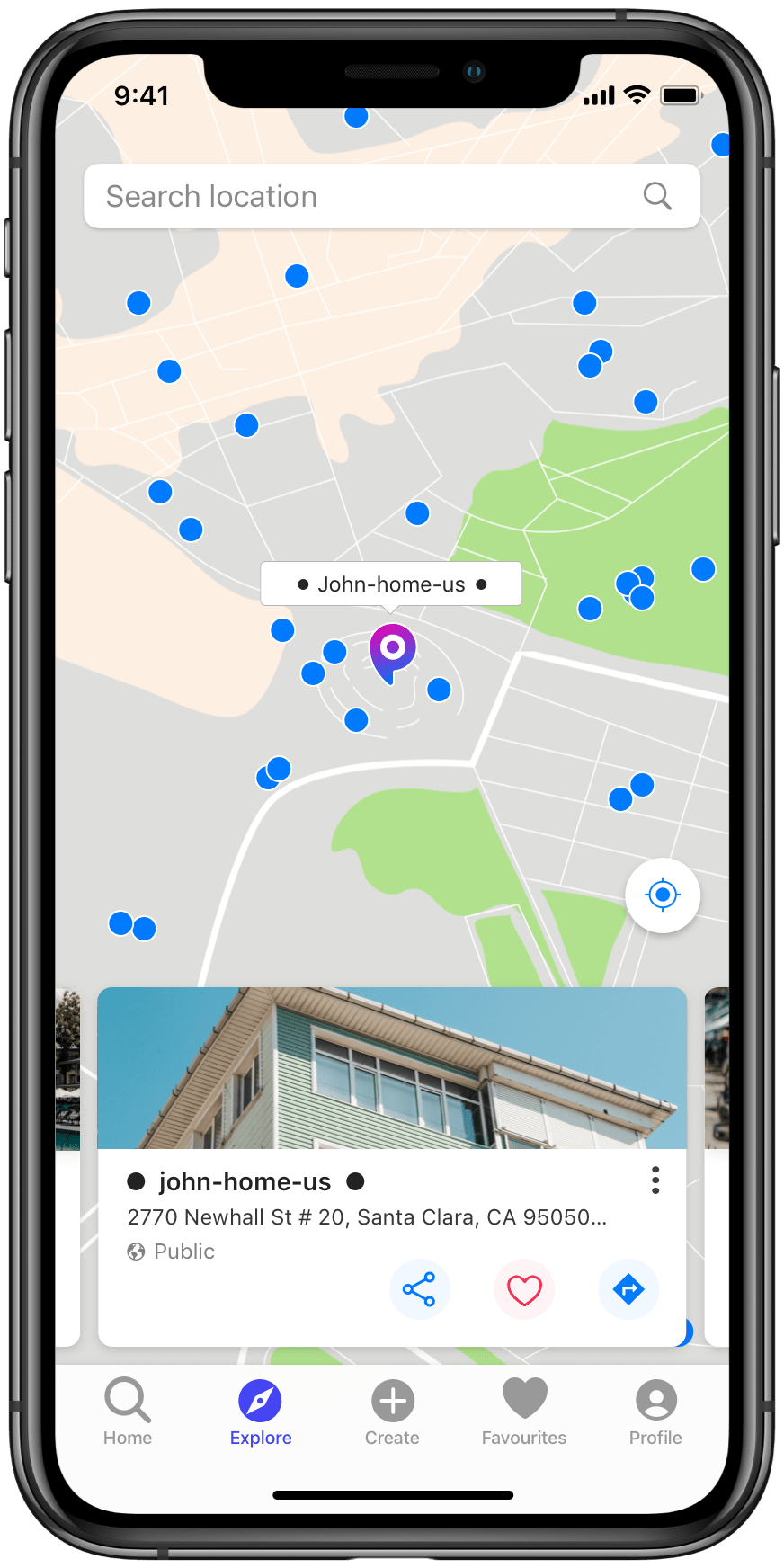
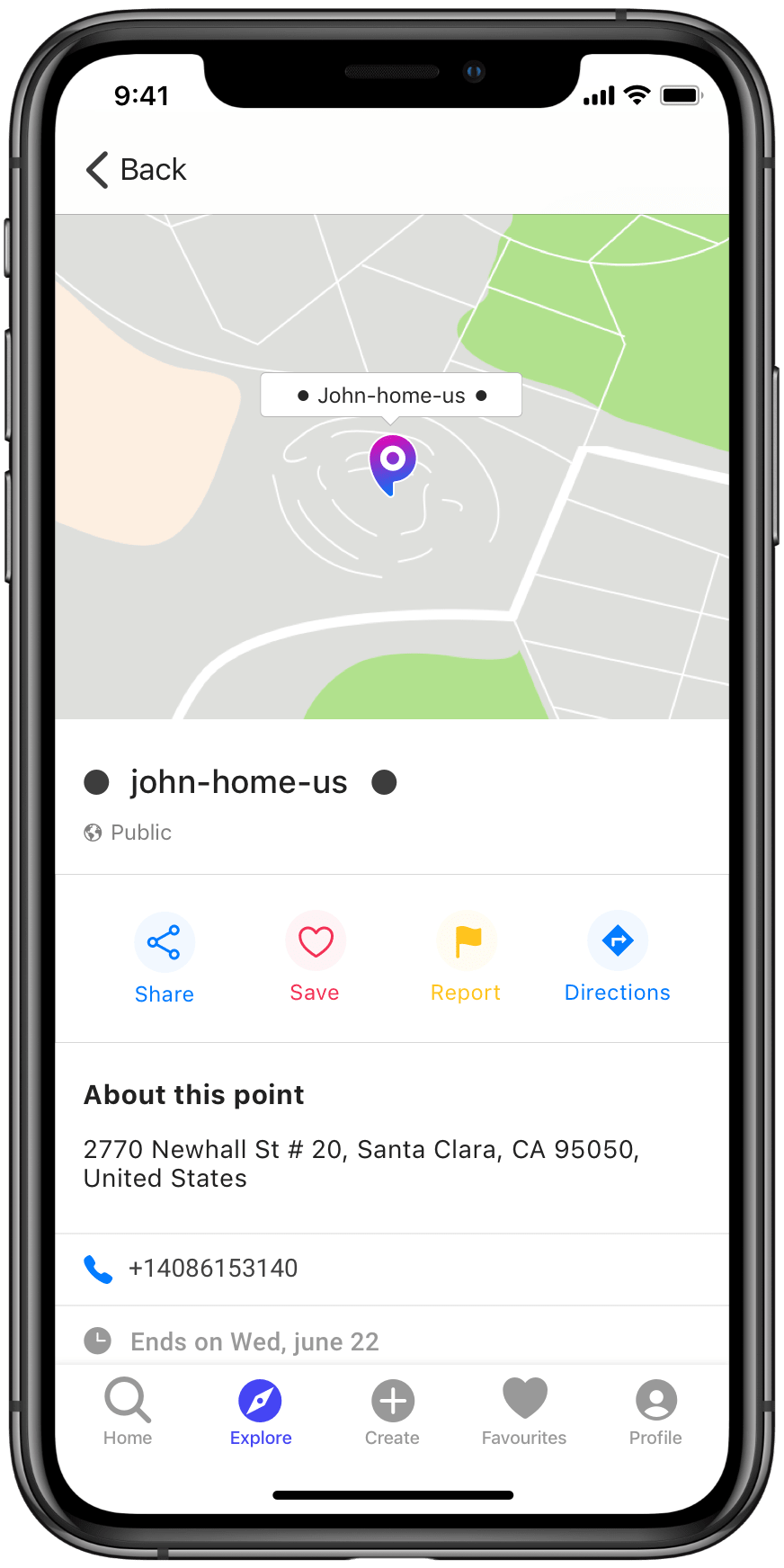
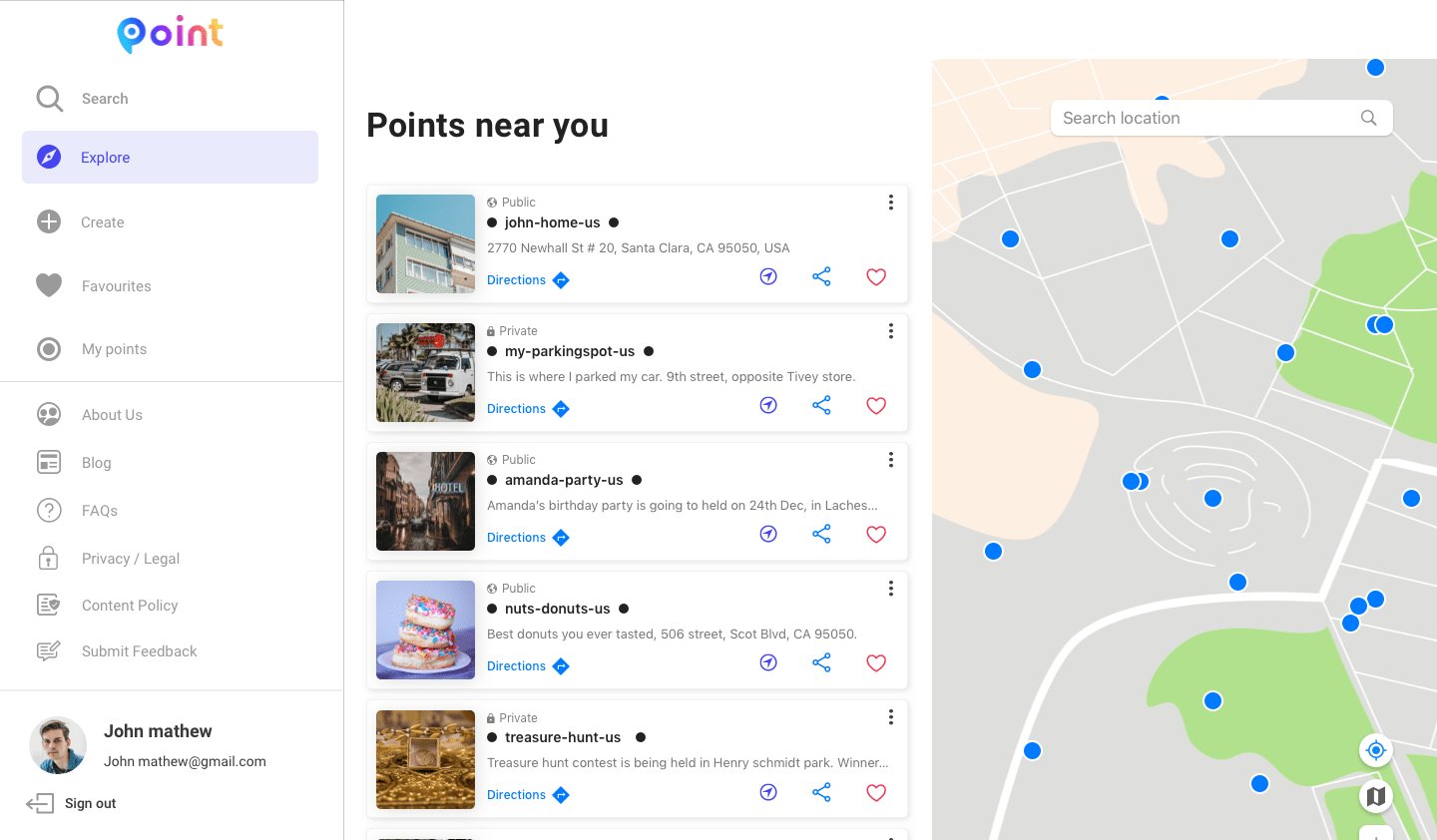
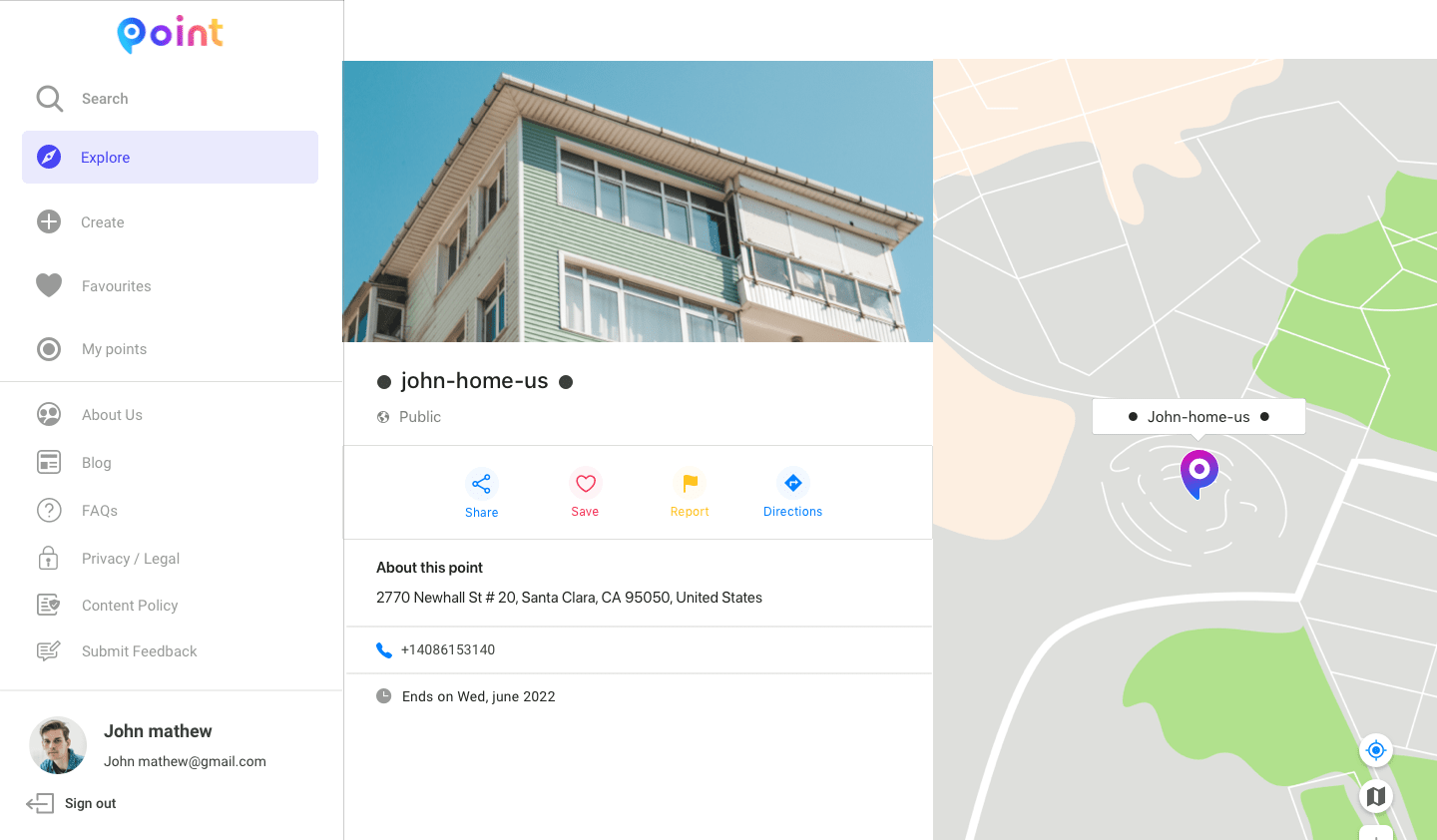
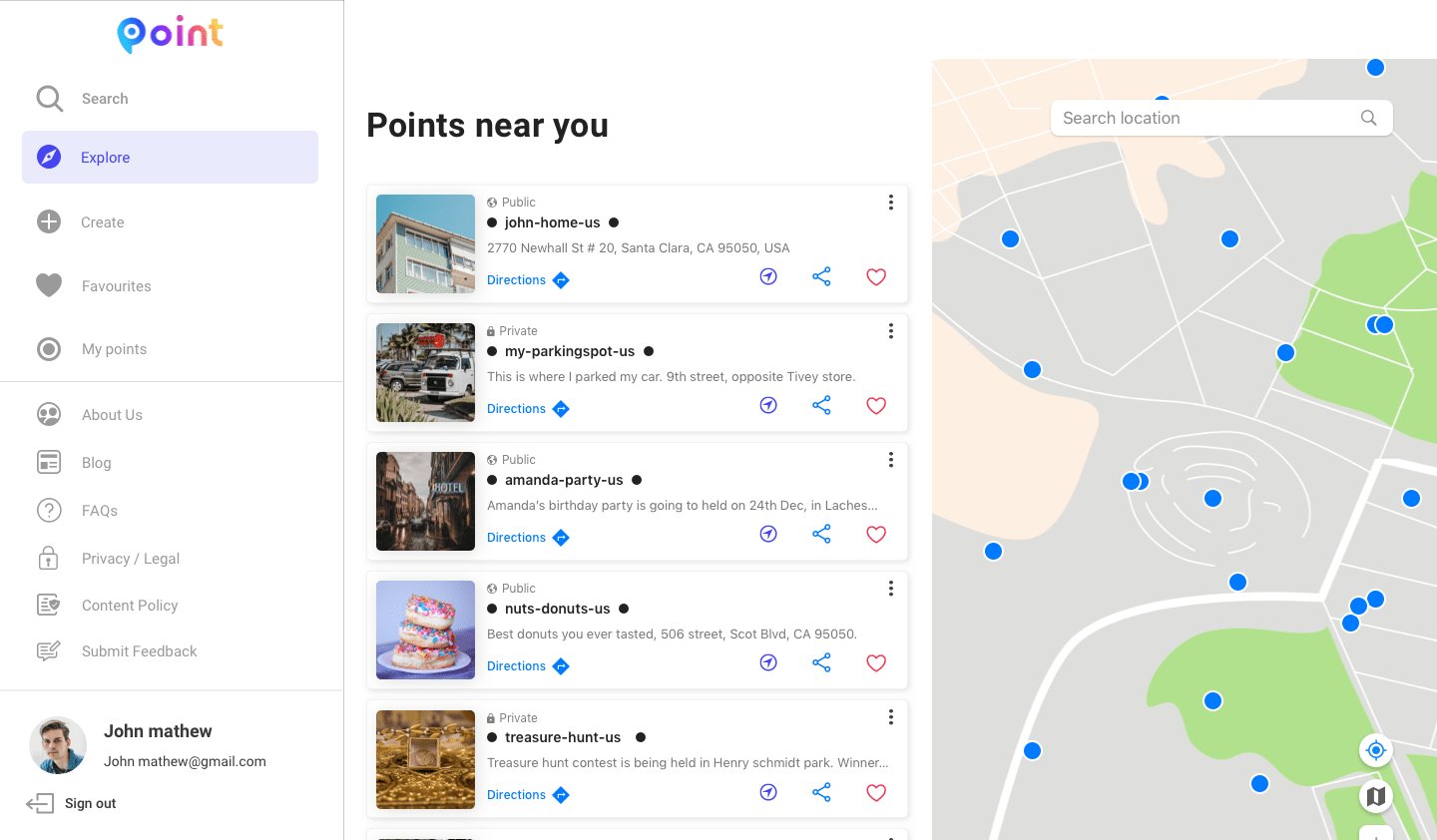
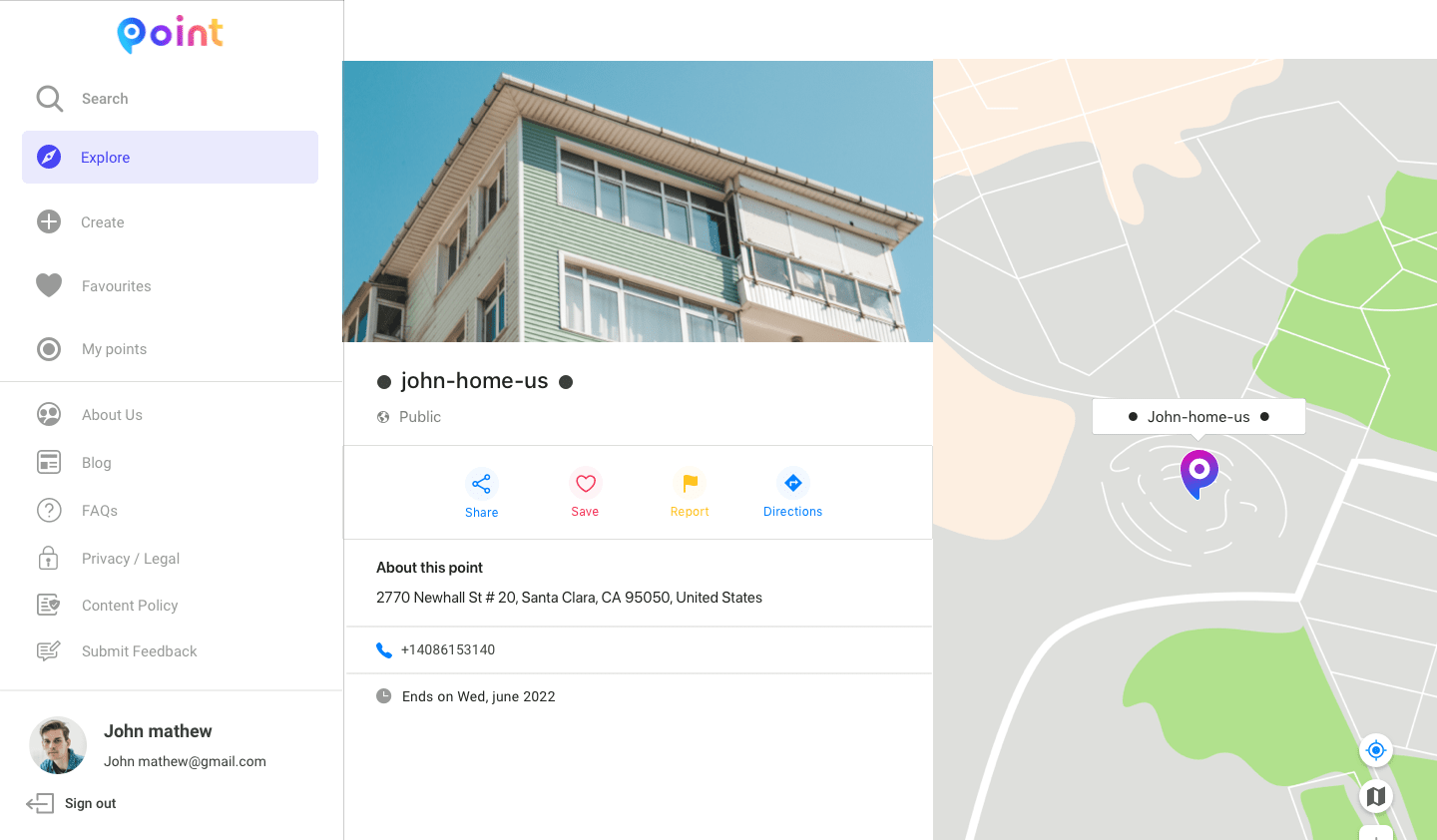
Point Address allows users to explore addresses in a location that is set to public and they can share the address on any platform or add to favorites.


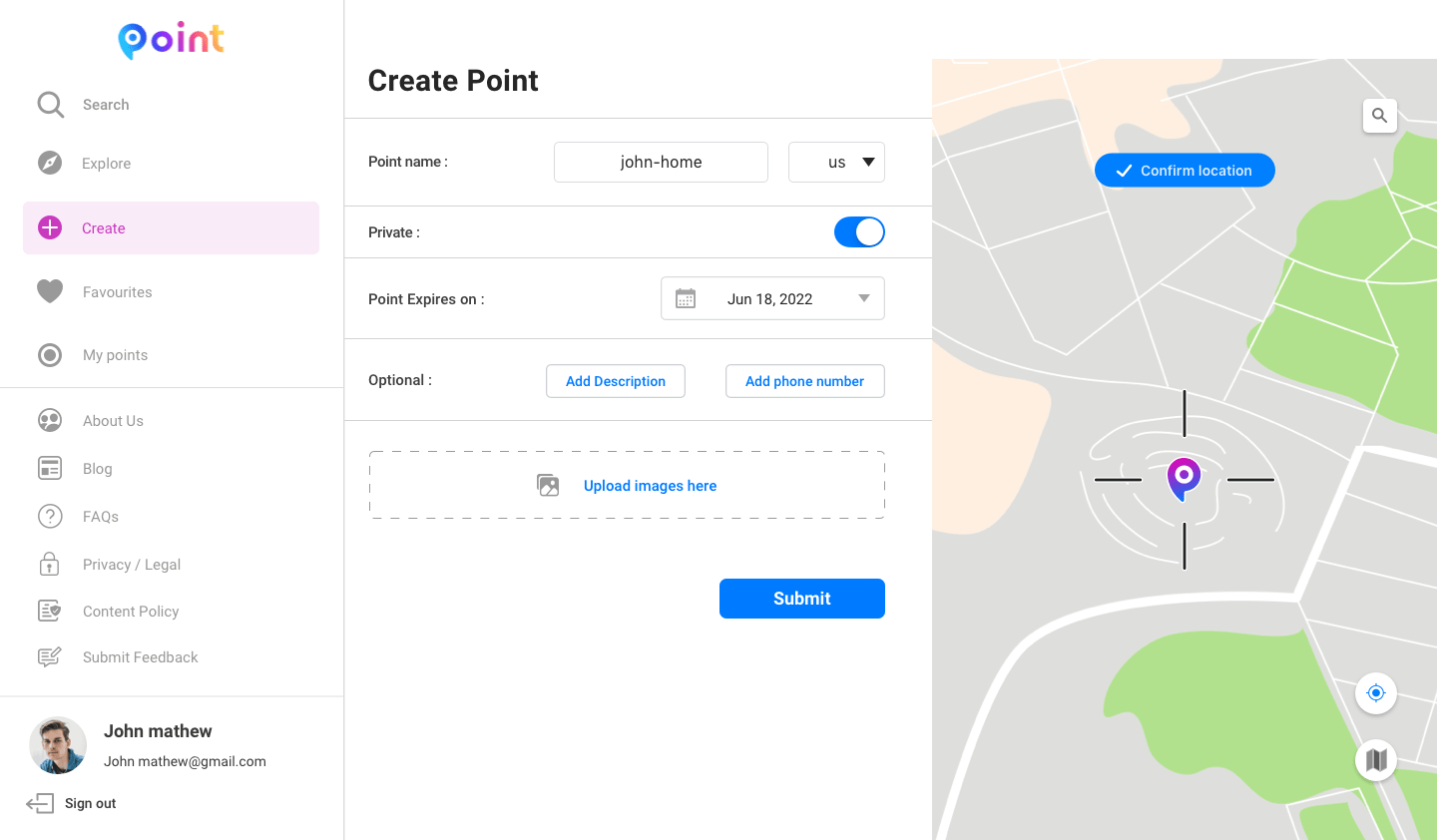
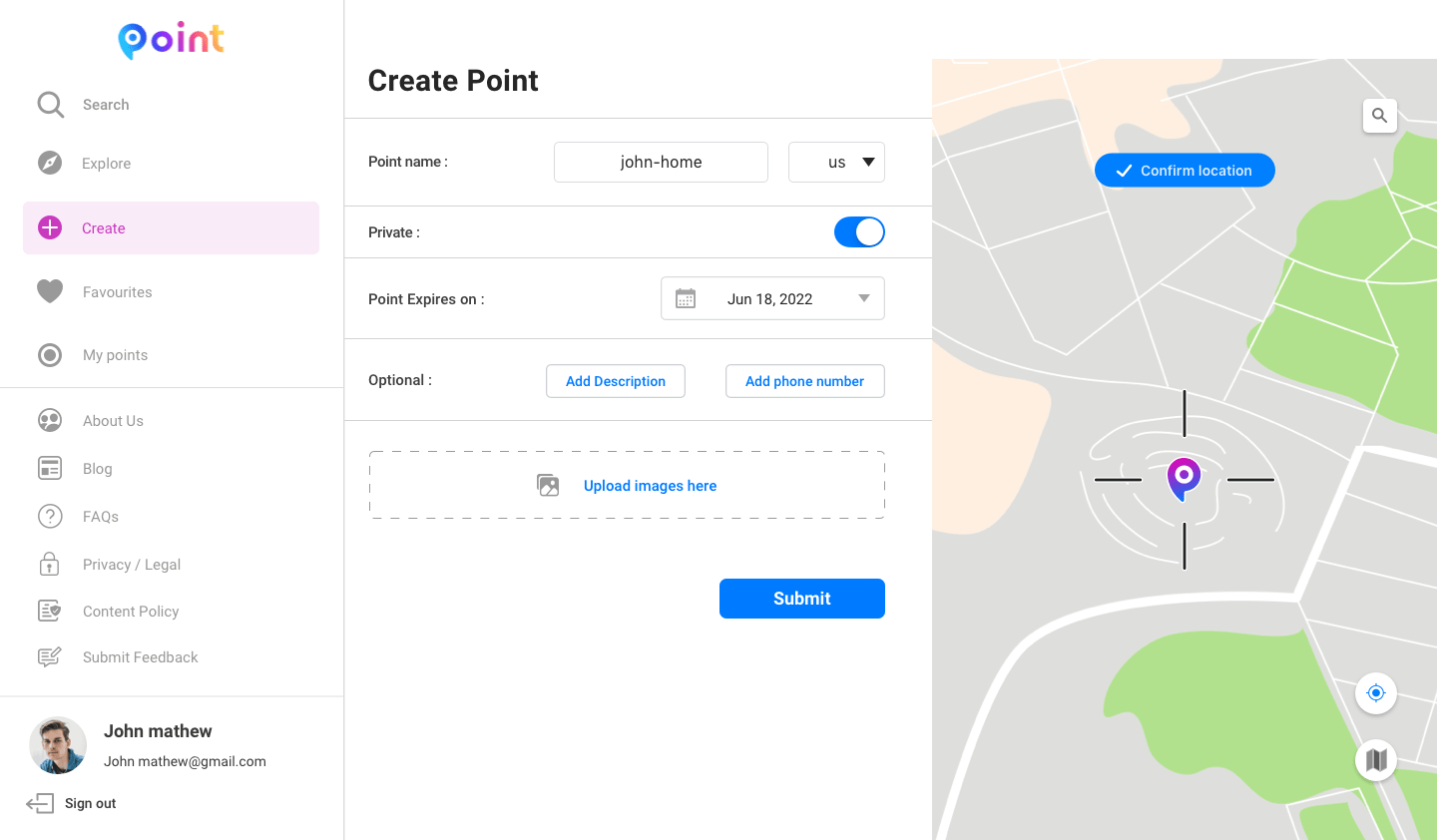
Creating a point address is simplified to 3 step process, 1 - Confirm location, 2 - add details, 3 - upload images (optional). After submitting, a success message will pop up once it is done.
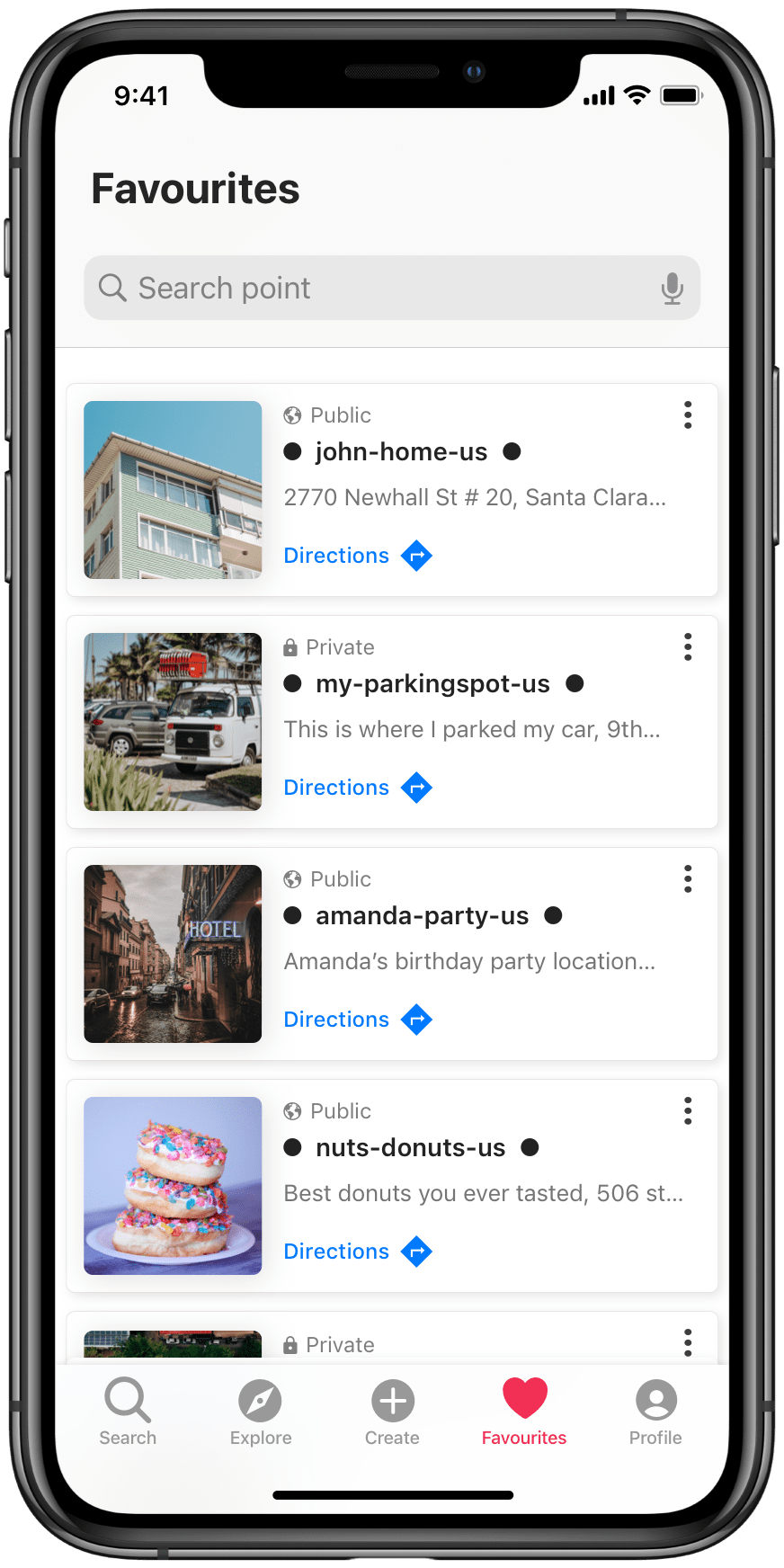
Users can add the addresses to favorites to recall whenever they want, additional features to be added in the future iteration that makes it more useful. Currently, users can view directions to the address with the supported third-party apps.

Point Address web platform allows more room for the content and explores the map for addresses. With all the features that no other product has on the market, I designed it to be user-friendly, keeping in mind the design guidelines and engineering limitations.










I have created a commercial video for point Address on how it works. It was the first graphic video that I have composed in After effects. Later I worked on all the motion graphic videos for all the products under Milkieway Inc.
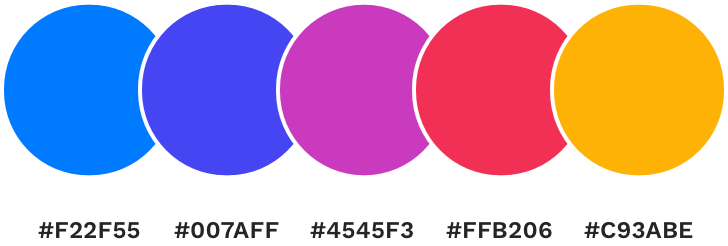
The main challenge I faced while designing Point Address is choosing a color palette for the product. I researched a lot on color combinations that are compatible with the web. To make Point Address a great product, I studied a lot on human interface guidelines, material design, and the difference between websites and mobile apps interactions.
The resulting product is fully functional with the support of the Web, IOS, and Android platforms. As the product is in its initial stage, more features like scanning Point and notification on the shipment with a Point address are to be added in future iterations.