
As a Motion Design Intern at Adobe from Brand team, I was primarily involved two major projects. One is to design interactive Icon animations and the second project is to experiment with the concepts for loading screens across all Adobe product for Web and Mobile.
I started this project with a an excitement of I'm going to work on something I've been dreaming of a long time and been working as my personal project in interactionscall_made. In the beginning of the project I got to understand the Spectrum Design Guidelines for Motion and talked to different people in the team and engineers to understand the limitations of the Icon animations. Especially, Lottie animations. I also got the opportunity to experiment with a side project, redesigning loading experience of the Adobe web and Mobile Products with cool loading animations that are responsive.
Keeping the companies Policies in mind I'm not revealing any confidential details in this case study.
My goal is to create Interactive animated Icons for a yet to be launched product from Adobe. These Icons are designed from the principles of Spectrum 2 and will be used in the interface of the product. The motion should be purposeful and should not be distracting from user workspace.
First, I identified the product's types of interaction and the animation format to be used. Later, I began exploring the .JSON format for the icon animations, though the product team isn't sure which format to use, GIF or Lottie. If it's GIF the animation would be a single transition with no loop. But if it's Lottie, the FPS should be accurate to the transition loop. After many discussions we got to a decision to experiment with the Lottie first.
The final animations are as shown above. The product team loved it and I've got the opportunity to get feedback from other Motion Designers from different teams which was helpful and motivating with their inputs. These Icons are implemented in the prototype for testing.
The idea of this project is to design an updated loading screen to align with all the Adobe Products and Spectrum redesign. My Responsibility is to create different concepts of branded loaders for the web and mobile products to be consistent across products with their design system. Our team has come up with 3 different concepts for loading screens and brand loaders for which I've animated using After effects and exported using Lottie.
This is a simple concept of Product Mnemonic animating before loading the actual interface. This has no set of guidelines on how to animate and I've the liberty to use any motion principle that represents the magic of Adobe with the animation.
Keeping in mind of the visibility of the loading screen, as some products are dark theme by default and some are light theme, I have to be careful on choosing the direction of the motion and emphasis the Mnemonic.

The animation is as shown below. There are multiple ways to animate this, but to keep it simple and emphasis the Mnemonic I have added the product's color as glow behind the Icon to separate it from the dark background.

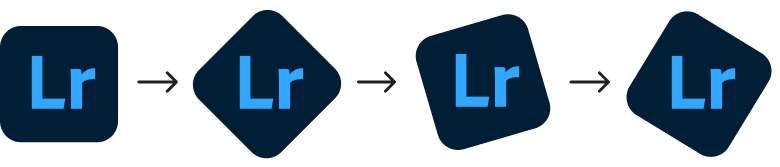
This concept is based on the new Adobe marketing campaign, using Adobe logo and turning it to product Mnemonic. It's the way of showing the other side of the Adobe and for every product's loading screen the Mnemonic appears to be transforming from the Adobe logo.

The final animation is as shown below. The challenging part of this animation is transition from sharp corners to rounded corners, but from the feedback of a senior Motion Designer at Adobe, I got to know as a designer we need not to show every little transition. The viewer must see the animation as magic and supposed to wonder how the transition is made. That's the best thing I've learnt from my internship.

Concept 3 is inspired from the new spectrum redesign and the colors are from the new spectrum gradient theme. This is the most loved concept by all the team, so far.

The final animation is as shown below. I've really enjoyed doing this animation as it needed to be a collaborative design to change colors and Icons in sync with the Product's design system. The Icons represents the functionality of the product, where for the Aftereffects tool, it's all about capture, image and video that transforms from basic elements of spectrum on loop.

From my Internship at Adobe, I've learned a lot as a Motion Designer though I have never worked as a Motion Designer in specific, I used to help with the marketing campaign video when I worked at a startup. But this internship experience gave me even more in-depth knowledge on Motion principles and taught me how important getting feedback from other designers of a team and understand the technicalities of implementing these animations into web. I'm glad that I've got to work with the amazing team who helped me a lot in understanding the workflow of such a big coampany. All the animations I've created for my Internship project are just a concepts for now. They may or may not be implemented in the actual product, but I was happy with the outcome of it as well as my team.
I had a great learning experience with Micro-interactions, which inspired me to explore more. I even did my master's thesis on this topic and created several Micro-interaction products and animations. My work was well-received by my professors and fellow designers. But that's not all, I am currently working on redesigning my portfolio with a focus on Micro-interactions and Motion. I am excited to showcase my UX Motion skills through this project.